6+1 τάσεις στο website design για το 2021

6+1 τάσεις στο website design για το 2021
Το 2020 σχεδόν έφτασε στο τέλος του (επιτέλους) και εμείς, σου συγκεντρώσαμε όλες τις τάσεις του σύγχρονου design για ιστοσελίδες για το 2021, που θα σε κάνουν να ξεχωρίσεις ανάμεσα στον ανταγωνισμό!
Διάβασε 6+1 τάσεις σχετικά με το σύγχρονο design ιστοσελίδων που έρχονται το 2021 και θα μονοπωλήσουν το ενδιαφέρον…
1. Γεωμετρικά Σχήματα
Μιλώντας για website design, δεν μπορούμε να μην ξεκινήσουμε με την κατηγορία “γεωμετρικά σχήματα”. Τα γεωμετρικά σχήματα αποτελούσαν μια σημαντική τάση στο website design το 2019. Ωστόσο, το 2021 το trend αρχίζει να αλλάζει ελαφρώς μορφή και τα οργανικά σχήματα έρχονται να πάρουν την θέση τους.
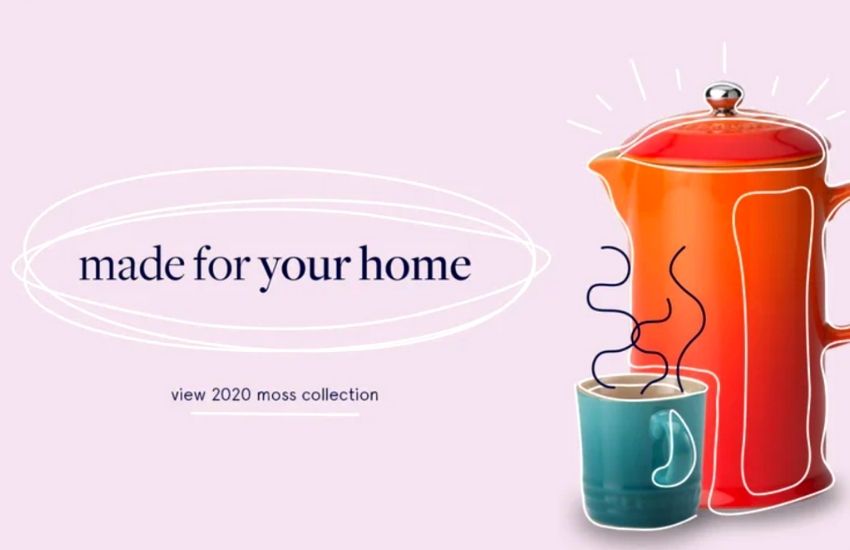
Οργανικό ή ρευστό θεωρείται κάθε σχήμα που δεν περιλαμβάνει ευθείες γραμμές. Σκεφτείτε τα σχήματα που παρατηρούμε στη φύση, όπως λόφους, τις άκρες μιας λίμνης ή ενός ποταμού, και πώς όλα χαρακτηρίζονται από ασυμμετρία. Σκεφτείτε τα σχήματα που παρατηρούμε στη φύση, όπως λόφους, τις άκρες μιας λίμνης ή ενός ποταμού, και πώς όλα χαρακτηρίζονται από ασυμμετρία.
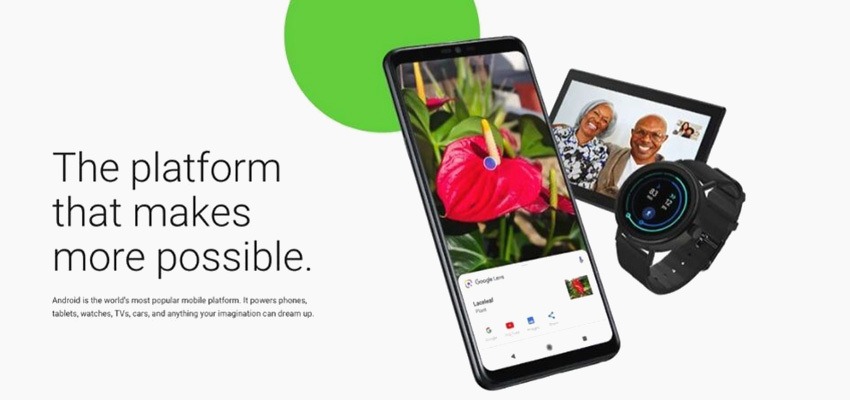
Τα ρευστά σχήματα αποτελούν ιδανικό τρόπο για να χωρίσετε τμήματα ενός ιστότοπου χωρίς να χρησιμοποιήσετε σκληρές γραμμές ή γωνίες. Εναλλακτικά μπορούν να χρησιμοποιηθούν ως background όπως στην παρακάτω εφαρμογή της Android.

2. Μινιμαλισμός (Λιτές Γραμμές)
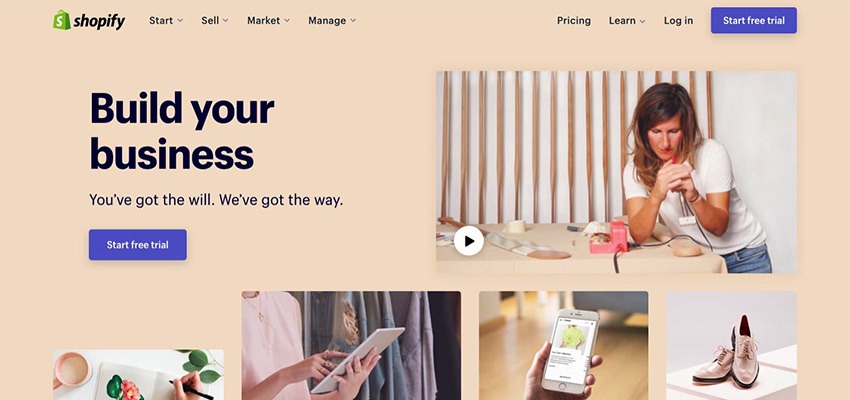
Η εταιρεία διαχείρισης και δημιουργίας e-shop – Shopify – κατάφερε να δημιουργήσει κάτι πραγματικά ιδιαίτερο αλλά ταυτόχρονα και τρομερά λιτό. Αποτελεί ένα εξαιρετικό παράδειγμα website, που εφαρμόζει χρώμα και μινιμαλ γραμμές την ίδια στιγμή.
Κάθε σελίδα του website της διαθέτει ένα έντονο χρώμα φόντου με καθαρό κείμενο. Ενώ με και ελάχιστα στοιχεία σχεδίασης, έχει πετύχει να δημιουργήσει μια σελίδα που προσελκύει την προσοχή και είναι ταυτόχρονα φιλικό προς τον χρήστη (user friendly).
Το συγκεκριμένο website αποτελεί απόδειξη ότι ο μινιμαλισμός δεν χρειάζεται να είναι έντονος ή βαρετός.

3. Thumb Friendly Σχεδιασμός
Το Responsive design δεν αποτελεί πλέον επιλογή. Είναι απαραίτητο για κάθε website ώστε να λειτουργεί με την ίδια ευχρηστία σε κινητές συσκευές και tablet.
Σήμερα, το 2020, το να διαθέτεις μια ιστοσελίδα χωρίς παράλληλα αυτή να είναι responsive είναι σαν να βρίσκεσαι στο μηδέν.
Τί γίνεται όμως με τις τάσεις του website design για το 2021;
Το 2021 ο σχεδιασμός ιστοσελίδων θα συνεχίσει να εστιάζεται στη δημιουργία εύχρηστων ιστοσελίδων, οι οποίες πέρα από θα είναι και “thumb-friendly” δηλαδή φιλικές ως προς τον αντίχειρα. Η σχεδίαση ιστοσελίδας όχι μόνο θα πρέπει να είναι εύχρηστη και φιλική προς όλες τις συσκευές, αλλά θα πρέπει να είναι και “thumb-friendly”, δηλαδή φιλικές ως προς τον αντίχειρα.
Τί ακριβώς σημαίνει αυτό;
Ουσιαστικά αναφέρεται στον τρόπο με τον οποίο χρησιμοποιούμε τα κινητά μας. Εάν διαβάζετε το άρθρο στο κινητό σας αυτήν τη στιγμή, παρατηρείστε πώς το κρατάτε. Τα δάχτυλά σας πιθανώς τυλίγονται στο πίσω μέρος του κινητού σας, αφήνοντας ελεύθερο τον αντίχειρά σας να κάνει όλη τη δουλειά.
Αυτός είναι ο τρόπος με τον οποίο οι περισσότεροι από εμάς χρησιμοποιούμε τα smartphone μας και για αυτό είναι απαραίτητη η thumb-friendly πλοήγηση.
(Extra Tip*) Πως να βελτιώσεις την εμπειρία του χρήστη (User Experience) επιπλέον
Η τοποθέτηση του navigation bar, του μενού ακόμη και των κουμπιών επαφής στον χώρο που μπορεί να φτάσει ο αντίχειρας σας (στο κέντρο της οθόνης) βελτιώνει στο δεκαπλάσιο το User Experience του χρήστη.
Μελέτες έδειξαν η καλύτερη θέση είναι ακριβώς μέχρι εκεί που μπορεί να επεκταθεί ο αντίχειρας σας, δηλαδή μέχρι το κέντρο της οθόνης. Αυτή η “μικρή” λεπτομέρεια, μπορεί να βελτιώσει στο δεκαπλάσιο το “User Experience” του χρήστη.

4. Γραφική Απεικόνιση Δεδομένων
Η οπτικοποίηση δεδομένων δημιουργεί εικόνες βασισμένες σε δεδομένα που προσελκύουν τον αναγνώστη και τους ωθεί να θέλουν να εξερευνήσουν το εκάστοτε θέμα περισσότερο.
Τα γραφήματα αποτελούν τον πλέον δημοφιλή τρόπο που χρησιμοποιεί το web design για να “ζωντανέψει” τα δεδομένα. Αυτή η μέθοδος έχει δείξει ότι βοηθά τους ανθρώπους να αποθηκεύσουν πιο εύκολα την πληροφορία που τους δίνεται.
Ουσιαστικά, έχουν μετατρέψει τα βαρετά και τυποποιημένα στατιστικά, σε χρήσιμες μα πάνω από όλα κατανοητές πληροφορίες.
5. Dark Mode Design
Τα Dark Mode designs συμβάλλουν στη μείωση της καταπόνησης των ματιών, μια σημαντική ανησυχία για πολλούς, καθώς ξοδεύουμε όλο και περισσότερο χρόνο μπροστά στις οθόνες μας.
Στο αισθητικό σκέλος, η σκοτεινή λειτουργία δημιουργεί εύκολα μια υπερσύγχρονη εμφάνιση για τον ιστότοπό σας, ενώ σας δίνει τη δυνατότητα να επισημάνετε άλλα στοιχεία σχεδίασης, απλώς με το να δώσετε πιο σκούρο χρώμα στα στοιχεία που τα περιβάλλουν.

6. Μίξη φωτογραφίας – Γραφικών
Η μίξη πρωτότυπων γραφικών πάνω από φωτογραφίες δημιουργεί ένα εντυπωσιακό αποτέλεσμα.
Αυτή η τάση τύπου κολάζ είναι αρκετά ευέλικτη – μπορείτε να την χρησιμοποιήσετε για να προσθέσετε κομψότητα σε μία ήπια φωτογραφία προϊόντος ή ακόμα για να επικοινωνήσετε πιο αποδοτικά περίπλοκες ή αφηρημένες έννοιες όπως η τεχνολογία ή η χρηματοδότηση. Είναι ένας σχετικά εύκολος τρόπος να προσαρμόσετε τις εικόνες σας και να προσθέσετε περισσότερη προσωπικότητα στην σχεδίαση σας.
Για να αξιοποιήσετε στο έπακρο την ευελιξία αυτής της τάσης, μπορείτε να ταιριάξετε το στυλ των εικονογραφήσεων και των γραφικών με την προσωπικότητα του brand σας. Το στυλ των γραφικών μπορεί να επηρεάσει τον τρόπο με τον οποίο οι άνθρωποι ερμηνεύουν τη φωτογραφία – π.χ. καρτούν για ένα πιο παιχνιδιάρικο look and feel ή γεωμετρικές και λεπτομερείς εικόνες για μια πιο μοντέρνα εμφάνιση.

7. 3D Design
Θέλεις η ιστοσελίδα σου να ξεχωρίζει από τον ανατγωνισμό; Το 3D web design είναι σίγουρα η απάντηση στην παραπάνω ερώτηση!
Θα αποτελέσει την απόλυτη τάση για το 2021 και εξηγούμε γιατί… Χάρη στην ωριμότητα της web τεχνολογίας και των σχεδιαστών ιστοσελίδων που θέλουν να ξεχωρίζουν και να προσφέρουν innovative λύσεις, η νέα τάση web design είναι τα 3D στοιχεία με τα οποία μπορούν να αλληλεπιδράσουν οι χρήστες.
Τα τρισδιάστατα γραφικά ήταν πάντα εντυπωσιακά αλλά αυτό που κρατούσε αυτήν την τάση πίσω στο web design, ήταν η τεχνολογία και το ακριβό κόστος. Αλλά όπως εξηγεί το Pinch Studio, η τεχνολογία βρίσκεται πλέον δίνει τη δυνατότητα σχεδιασμού 3D, ανοίγοντας την πόρτα σε όλο και περισσότερους σχεδιαστές.
Μέχρι το VR να γίνει πιο mainstream και οικονομικά αποδοτικό, το υπερ-ρεαλιστικό 3D που συχνά καταλαμβάνει ολόκληρη την οθόνη, είναι ο καλύτερος τρόπος για να δημιουργήσετε μια καθηλωτική εμπειρία για τον ιστότοπό σας.
Το 3D βελτιώνει επιπλέον και το UX, καθώς η διαδραστική σχεδίαση ενθαρρύνει τους χρήστες να παραμείνουν περισσότερο στην ιστοσελίδα. Αναμένουμε να δούμε συναρπαστικά τρισδιάστατα διαδικτυακά σχέδια που θα σπάσουν τα όρια μεταξύ ψηφιακού χώρου και πραγματικότητας.

